Lesson 11: Borders
Ak Patel
---
Borders can be used for many things, for example as a decorative
element or to underline a separation of two things. CSS gives you
endless options when using borders in your pages.


The property border-color defines which color the border has. The values are the normal color-values for example "#123456", "rgb(123,123,123)" or "yellow" .
The values none or hidden can be used if you do not want any border.

It is also possible to state special properties for top-, bottom-, right- or left borders. The following example shows you how:
Can be compiled into:
- border-width
- border-color
- border-style
- border
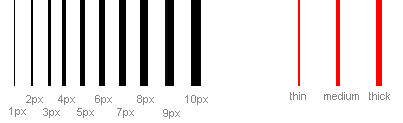
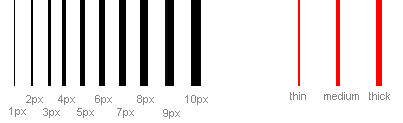
The width of borders [border-width]
The width of borders is defined by the propertyborder-width,
which can obtain the values thin, medium, and thick, or a numeric
value, indicated in pixels. The figure below illustrates the system:
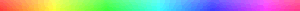
The color of borders [border-color]

The property border-color defines which color the border has. The values are the normal color-values for example "#123456", "rgb(123,123,123)" or "yellow" .
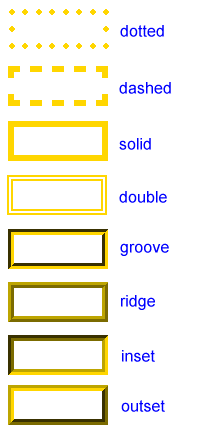
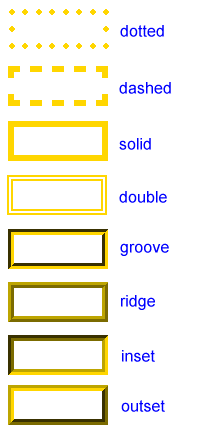
Types of borders [border-style]
There are different types of borders to choose from. Below are shown 8 different types of borders as Internet Explorer 5.5 interprets them. All examples are shown with the color "gold" and the thickness "thick" but can naturally be shown in other colors and thicknesses.The values none or hidden can be used if you do not want any border.

Examples of defining borders
The three properties described above can be put together by each element and thereby produce different borders. To illustrate this, we will take a look at a document where we define different borders for<h1>, <h2>, <ul> and <p>. The result may not be that pretty but it illustrates some of the many possibilities:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Compilation [border]
As it is also the case for many other properties, you can compile many properties into one using border. Let us take a look at an example:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
p {
border: 1px solid blue;
}